はてなブログに文字がぼわっとするナビゲーションメニューをつける方法

薬の名前の最後は必ず「ん」で終わるという事を知ってから、「ん」以外で終わる薬の名前を探し求め続けて3年が経過したかたまりちゃんです。
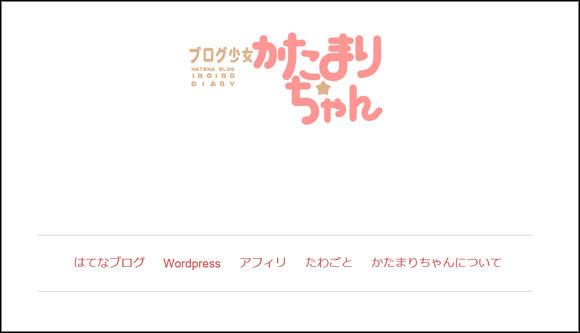
記事が10を超えたのでブログを少しだけリニューアルしました。1カラムにしナビゲーションバーを追加。1日1記事を目標として始めたブログですが、10記事超えるのに2か月もかかったのは秘密です/(^o^)\
ナビゲーションバーを新たに付けましたので、その設置方法です。
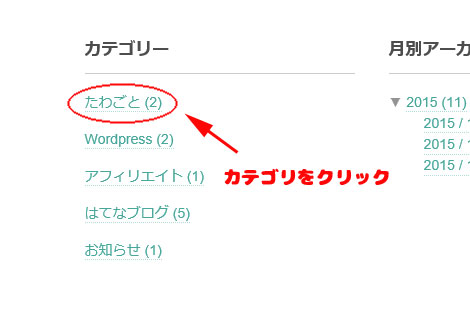
私のブログは記事数も少なく1カラムページなのでナビゲーションメニューにカテゴリへのリンクを割り当てています。固定ページの場合はそのままHTMLでアドレスを入れればいいのですが、一応カテゴリのアドレスの貼り方を説明入れときます。


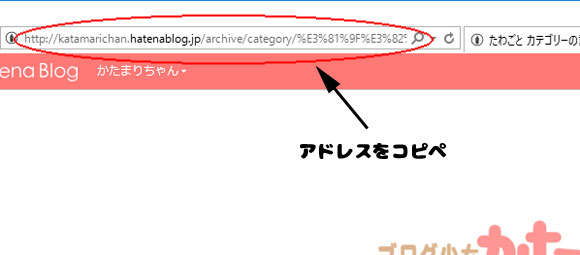
ナビゲーションバーでリンクしたいカテゴリやページなどを上の図のように表示し、アドレスをコピーしてください。
ちなみに、
カテゴリの場合、URLの末尾が
%E3%81%9F%E3%82%8F%E3%81%94%E3%81%A8
みたいなのは、日本語表示を数値化してる為だと思うんですが、かたまりちゃんはカテゴリのカスタムURLのやり方がわからなかったのでそのまま貼りました。もしかして、やり方を知らないのはかたまりちゃんだけ?なにかの陰謀?
個別の記事に関してはカスタムURLが使えるので、記事を投稿する際はカスタムURLを使って記事の内容にそったアドレスを付ける方がSEOに有利です。私はめんどいのでサボってます。そのうちやります。
そして、
【ダッシュボード→デザイン→カスタマイズ→ヘッダ→タイトル下】の入力欄に下記HTMLを編集して記載します。
<nav id="global_nav"> <ul> <li><a href="ここにアドレス">はてなブログ</a></li> <li><a href="ここにアドレス">Wordpress</a></li> <li><a href="ここにアドレス">アフィリ</a></li> <li><a href="ここにアドレス">たわごと</a></li> <li> <a href="http://katamarichan.hatenablog.jp/">かたまりちゃんについて</a> </li> </ul> </nav>
【ここにアドレス】の部分に先ほどのアドレスを入れてください。表示したい文字を編集します。私の場合はカテゴリ一覧にリンクしていますが、新しく記事一覧ページを作ってそのアドレスを入れるのもいいですね。好きなように編集してください。
最後の項目は私のブログページのアドレスが入っていますが、そんな感じでアドレスを入れてください。上記図のカテゴリのURLを入れる場合はURLが長いので、間違わないように注意して入力しましょう。
そして、
【ダッシュボード→デザイン→カスタマイズ→{}デザインCSS】の適当な箇所に、
#global_nav{ text-align:center; width: 100%; font-size: 120%;/* 文字の大きさ */ padding: 15px 0 10px 0 ;/* 文字と線の余白 */ background-color:#fff;/* ナビバー背景色 */ margin-bottom: 130px;/* 本文との余白 */ /* 上下の線いらなければ下2行削除 */ border-top: 1px solid #ccc;/* 上の線 */ border-bottom: 1px solid #ccc;/* 下の線 */ } #global_nav ul{ display:inline-block; list-style:none; } #global_nav ul li{ float: left; } #global_nav li a{ padding-right: 30px;/* 文字の間隔 */ color: #cb514e;/* 文字の色 */ text-decoration: none; /* ぼわり具合 数字が大きくなるほど遅くなる 全て同じ数値に */ -webkit-transition: 0.6s; -moz-transition: 0.6s; -o-transition: 0.6s; -ms-transition: 0.6s; transition: 0.6s; } #global_nav li a:hover { color: #4d99e5;/* マウスを乗せた時の文字の色 */ } #global_nav ul:after{ display:block; clear:both; }
上記CSSを編集し記載してください。上記CSSは私が使用している物なので、CSSの/* */で囲まれたコメント部分を参考に、色やその他を自分好みにカスタマイズしてください。色の数値などは【css 色 見本】などでぐぐると色々出てきます。ナビゲーションメニューの上下の線は、いらなければその2行を削除しちゃってOKです。
メニューの項目は、半角と全角を混ぜると位置が上下に微妙にずれる現象がおきる場合がありますので、全角か半角(英語)に統一したほうが安心です。
以上、かたまりちゃんでした!