はてなブログの続きを読むをボタンにする方法

自分の部屋で、ハイテンション創作ダンスを1人で踊っていたら、両親に見られてしまったかたまりちゃんです。
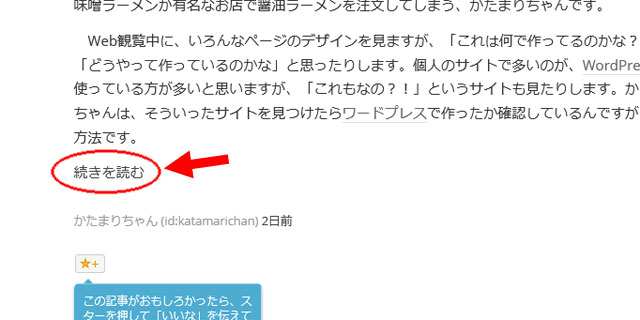
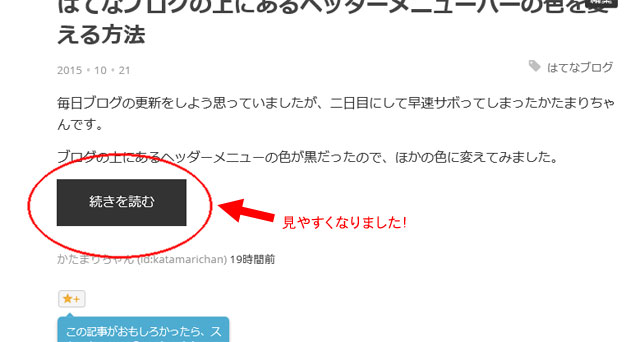
私が使わせてもらっているブログデザインのテンプレートでは、ブログ記事の【続きを読む】がテキスト表示で目立たない為、ボタンタイプに変更してみました。
デザイン→カスタマイズ→デザインCSS で、現在あるCSSの適当な箇所に、下記ソースを追加します。
.entry-see-more { display: inline-block; /* ボタンのサイズ設定 */ width: 150px; height: 54px; text-align: center; text-decoration: none; line-height: 54px; outline: none; /* 色の設定 */ background-color: #333; border: 2px solid #333; color: #fff; line-height: 50px; } .entry-see-more:hover { background-color: #fff; /* マウスが上にある時の色の設定 */ border-color: #FF9694; color: #FF9694; } .entry-see-more::before, .entry-see-more::after { position: absolute; z-index: -1; display: block; content: ''; } .entry-see-more, .entry-see-more::before, .entry-see-more::after { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all .3s; transition: all .3s; }
コメントの部分を変更すれば、色やボタンの大きさが変えられます。
マウスが上に来ると、色がぽわーんと変わります。

使用しているテンプレートによっては、少し細工が必要な場合があるかもしれません。すでにボタンが設定されている場合は、現在あるクラスに追記又は変更が必要になるかもしれません。
CSSを編集する時、間違った場所に貼ってしまったり、必要な箇所を消してしまったりと、デザインが破壊される事がありますので、元のCSSをメモ帳などに貼っておいて保存しておくといいですね。私はよく破壊されます。
以上、かたまりちゃんでした。